With the rise of headless infrastructure, content modeling is becoming increasingly important in this day and age of CMS development. It's a crucial step in transitioning from a traditional monolithic setup to a more flexible and adaptable headless approach. However, this transition can seem daunting at times, as it requires a significant shift in mindset and ways of working to go truly headless.
In this multi-part series, we'll explore the ins and outs of structuring your headless CMS for optimal performance and usability. Over the course of the series, we'll delve into a range of topics, from content modeling and structuring to querying and beyond. We'll cover everything you need to know to build a content architecture that's flexible, scalable, and future-proof. Whether you're new to headless CMS or a seasoned pro, this series will provide valuable insights into the latest trends and best practices in CMS development. So join us on this journey as we explore the exciting world of headless CMS architecture and design.
What is Content Modeling?
Content modeling is the process of defining your content types, their respective attributes, and the relations between such content within a content management system (CMS). The goal of content modeling is to create a framework that enables content to be easily created, managed, and reused across different channels and formats. Content modeling has become a necessity due to the fast-paced nature of today's digital landscape, meaning that businesses cannot keep up with the constant changes in user behavior by continually redesigning their platforms. This approach is simply too costly and time-consuming, and may not even be effective in the long run.
So, what is a content type? Great question!
Think of a content type as a blueprint used for a specific type of content, such as a blog post or a product page in a webshop. This blueprint contains the details about the various pieces of information that need to be included to make up said content, such as the title, body text, images, tags, and other metadata. By defining these blueprints in a content management system, we can ensure that the content is consistent and well-organized, and if done correctly can easily be reused and repurposed across different channels and formats.
Why use a Structured Content Approach?
From a traditional (non-headless) CMS setup point of view, people tend to focus solely on the presentation of the website, structuring their content models around said presentation, neglecting the importance of a content structure. To follow the fundamental principles of headless content management, it is crucial to adopt a mindset that emphasizes the importance of reusability and scalability.
To achieve this mindset, it is important to adhere to a clean separation between the 'contents' of our content, and the visual representation of said content. In case of a website the content could be things like the title, body text and images, while the visual components could be the actual structure of the page surrounding the content, like the header, footer, page-layout, banners and call-to-actions!
The structuring of said content types is equally as the seperation of the content types, as the definition of which attributes and properties belong to which content type, and the various relationships between different content types, define the reusability and scalability for said content. Too much separation of attributes and properties can cause an unmanageable CMS structure, while not enough separation can negatively impact reusability and scalability. When structuring your content, it is important to keep the reusability of said content in mind. Reusable content is important because it saves time and resources. Instead of creating new content from scratch every time, you can reuse existing content and adapt it for different channels and formats. This not only saves time and money, but it also ensures consistency across all your content and messaging.
Besides reusability, scalable content is important because it allows your content to grow and adapt as your business evolves. By designing your content architecture to be scalable, you can easily add new content types, attributes, and relationships as your needs change. This can help future-proof your content and ensure that it remains relevant and valuable over time.
In short, structuring your content for reusability and scalability means well-structuring your content to be separated from context and be as future-proof as possible. 💡
Well-structured Content vs Poorly structured Content
To create well-structured, reusable and scalable content, let's take a look at a classic comparison between well-structured content and poorly structured content:
An example of a poorly structured Blog Post consisting of a single large Content Type
Blog posts are a very useful representation for this use-case, as they're often encountered and are easily setup incorrectly. In this example of a poorly structured blog post every single property that makes up the blueprint of said content type is placed within the same item, without any relationships between them. This means that the various fields not only have to be given more specific names to give them any sort of indication of what content they belong to, but it also makes it near impossible to reuse the data without duplicating the content.
If we were to want to use the same image on multiple articles, we would have to upload it multiple times. If we then wanted to change the alternate text on said image in the future, we would have to update every single article that used said image individually. As you can tell, this setup is not reusable, scalable, nor future proof!
Now let's take a look at a more well-structured example:
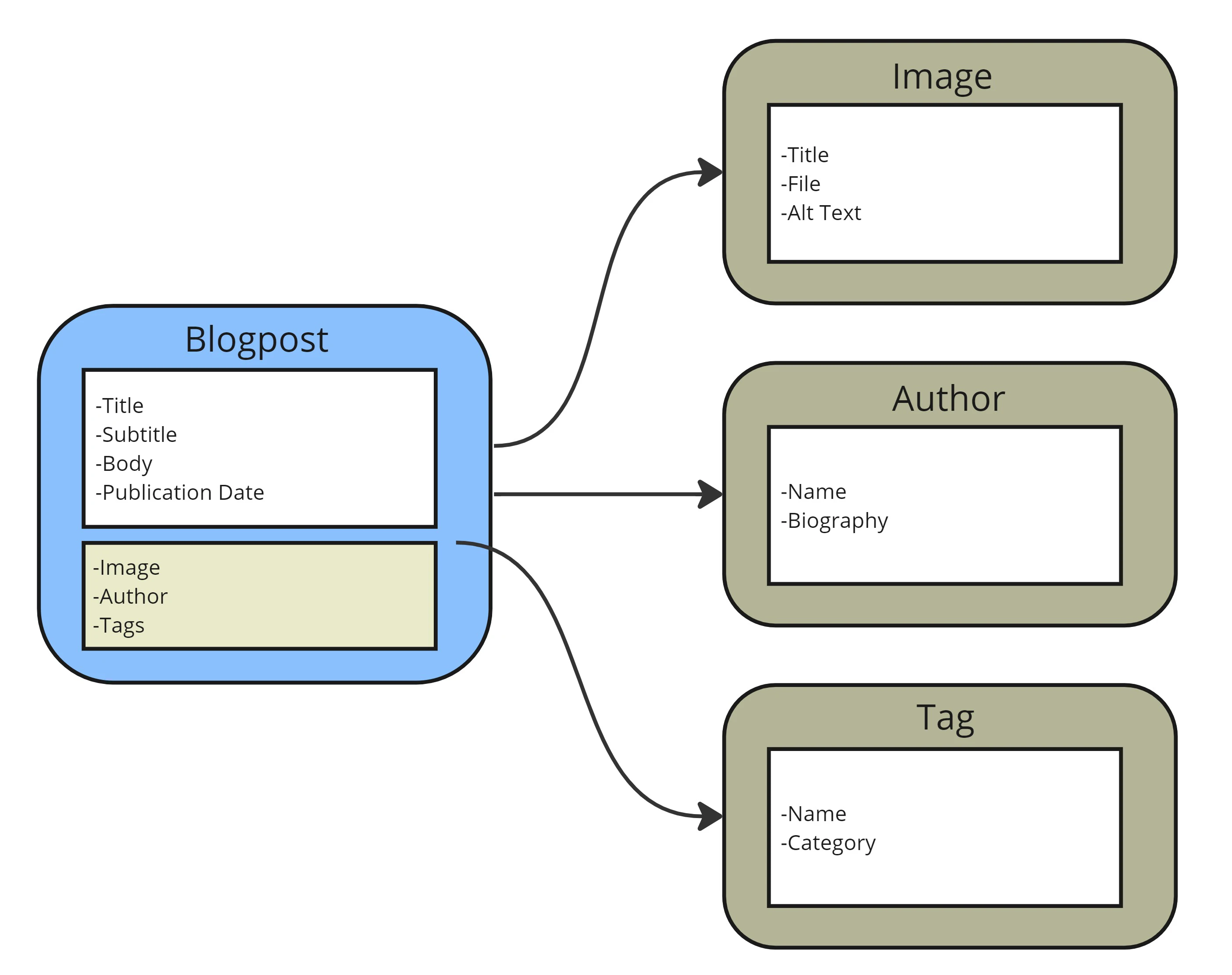
An example of a well-structured Blog Post consisting of multiple smaller Content Types
In our second example we have separated all the various fields that don't necessarily belong exclusively to said blog post, and have given them their own content type. Instead of adding them directly to our blog post, we added a relationship to the various new content types, allowing for the same content types like Images, Authors and Tags to be reused across multiple content items.
If we were to want to use the same image on multiple articles, all we would need to do is select said image as a reference. If we were to then change the alternate text on said image in the future, the change would be reflected to all blog posts that referenced said image, because the alternate text was part of the image, and not the blog post.
Using this mindset of thinking about content in terms of pieces of content rather than whole pages or sites, the sky's the limit. Whether you want to start with a basic webpage and want to improve the visuals later on, you want to extract said content to be published to a mobile app, or want to include your content in your monthly newletter, everything is possible!
Next Up
In the next part of this multi-part series we are going to be covering how to structure your CMS in such a way that your content, page-layout & navigation are separated from one another. What are some common pitfalls, and how does content modeling benefit from structures beyond the boundaries of a website? Find out next! 🔥
If you have any further questions, feel free to contact me over at my socials available at the Contact page, and I'd love to hear about either your success stories, or further troubles to help improve this blog! 😄
Sources used in this article:
Strategies for Headless Projects with Structured Content Managed Systems, https://www.smashingmagazine.com/2018/11/structured-content-done-right/
Content Modeling, What It Is and How to Get Started, https://www.sanity.io/content-modeling
A Beginner's Guide to Headless Content Modeling, Part 1: Core Concepts, https://medium.com/@H_Stahl/a-beginners-guide-to-headless-content-modeling-part-1-core-concepts-d053feaec354